 Important: Important: |
|---|
| This is retired content. This content is outdated and is no longer being maintained. It is provided as a courtesy for individuals who are still using these technologies. This content may contain URLs that were valid when originally published, but now link to sites or pages that no longer exist. |
The sales data consists of three regions (West Coast, Central, and East Coast) with four quarters per region.
 Copy Code Copy Code
|
|
|---|---|
<data> <region> <name>West Coast</name> <quarter number="1" books_sold="24000"/> <quarter number="2" books_sold="38600"/> <quarter number="3" books_sold="44030"/> <quarter number="4" books_sold="21000"/> </region> <region> <name>Central</name> <quarter number="1" books_sold="11000"/> <quarter number="2" books_sold="16080"/> <quarter number="3" books_sold="25000"/> <quarter number="4" books_sold="29000"/> </region> <region> <name>East Coast</name> <quarter number="1" books_sold="27000"/> <quarter number="2" books_sold="31400"/> <quarter number="3" books_sold="40100"/> <quarter number="4" books_sold="30000"/> </region> </data> |
|
It would be cumbersome to handle this data using the pattern matching method described in Step 2 of the Tutorial. Fortunately, XSLT allows us to step through this data, formatting as you go. Each of the regions can be considered a data structure. They start and end with the same tag and contain identical types of information, although the data itself varies. Using XSLT, you can apply a format for every instance of a data structure, while only having to specify the formatting information once. In this example, you will also show how you can use XSLT to summarize data.
 To total the sales for each
region and display the total on the page
To total the sales for each
region and display the total on the page
-
Open Transform.xsl.
-
Locate the following code.
 Copy Code
Copy Code
</BODY> </HTML> </xsl:template> </xsl:stylesheet>
-
Use the Copyand Pastecommands to place the following text directly above the code you found in the preceding step in this procedure.
 Copy Code
Copy Code
<!--Step 3--> <table> <tr> <th>Region\Quarter</th> <xsl:for-each select="//data/region[1]/quarter"> <th>Q<xsl:value-of select="@number"/></th> </xsl:for-each> <th>Total</th> </tr> <xsl:for-each select="//data/region"> <tr> <th style="text-align:left"><xsl:value-of select="name"/></th> <xsl:for-each select="quarter"> <td style="text-align:right"> <xsl:value-of select="format-number(@books_sold,'###,###')"/> </td> </xsl:for-each> <td style="text-align:right;font-weight:bold;"> <!-- Total Goes here --> </td> </tr> </xsl:for-each> </table>
-
Save and close Transform.xsl.
-
To view the regional sales in Internet Explorer, open Sales.xml.
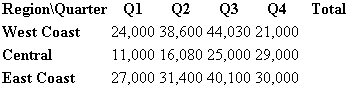
The new portion of the sales report should look like this:

 How It Works
How It Works
Some of this code contains select statements and is familiar from Step 2 of the Tutorial. However, you are doing something new here. Look at the line <xsl:for-each select="//data/region[1]/quarter>. The first part, xsl:for-each, tells the parser to do something every time it finds a pattern. The text select="//data/region[1]/quarter" tells the parser which pattern to look for. The next line, <td>Q<xsl:value-of select="@number"/></th>, tells the parser to look inside the <quarter> tag it selected just before, and get the value of number=. Because you used a for-each select command, this will be performed for every <quarter> tag in the XML. The end result is a table with a list of quarters along the top.
 Adding a Totals Column
Adding a Totals Column
 To use XML
and XSL to calculate total sales
To use XML
and XSL to calculate total sales
-
Open Transform.xslin your HTML editor.
-
Delete the following text.
 Copy Code
Copy Code
<!-- Total Goes Here -->.
-
Replace with the following text.
 Copy Code
Copy Code
<xsl:value-of select="format-number(sum(quarter/@books_sold),'###,###')"/>
-
Save and close Transform.xsl.
-
To view the totals in Internet Explorer, open Sales.xml.
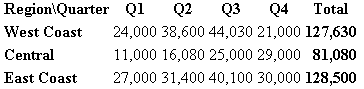
There should now be a column that displays the total sales for each region:

 Note:
Note:You can use the format-number()command to add a comma after the third significant digit, as shown here.






 See Also
See Also